Resumo:
Ferramenta online que permite a criação de imagens e vídeos interativos, através de etiquetas com conteúdos (som, fotografias, imagens, vídeos, texto, links) posicionadas na imagem ou no vídeo.
O trabalho final pode ser partilhado em diferentes redes sociais e sítios da internet através de um ‘embed code’ gerado. Permite ainda pesquisar as criações de outros utilizadores, segui-los e escrever comentários.
Permite, essencialmente, criar imagens e vídeos interativos utilizando etiquetas com conteúdos multimédia. A criação de imagens e vídeos interativos com a inclusão de etiquetas multimédia pode constituir uma forma de representar e estruturar ideias/conteúdos de forma organizada e clara, potenciando o estabelecimento de relações entre distintos conceitos e o aprofundamento de aspetos particulares de um todo. A possibilidade de adicionar diversos conteúdos multimédia promove um ambiente de aprendizagem motivador e interativo que estimula o interesse dos alunos.
Passo 1:
Aceder a thinglink.com e clicar em "Comece agora".

Passo 2:
Efetuar o registo. Pode ser associada conta Google.

Passo 3:
Clicar em "Create".

Passo 4:
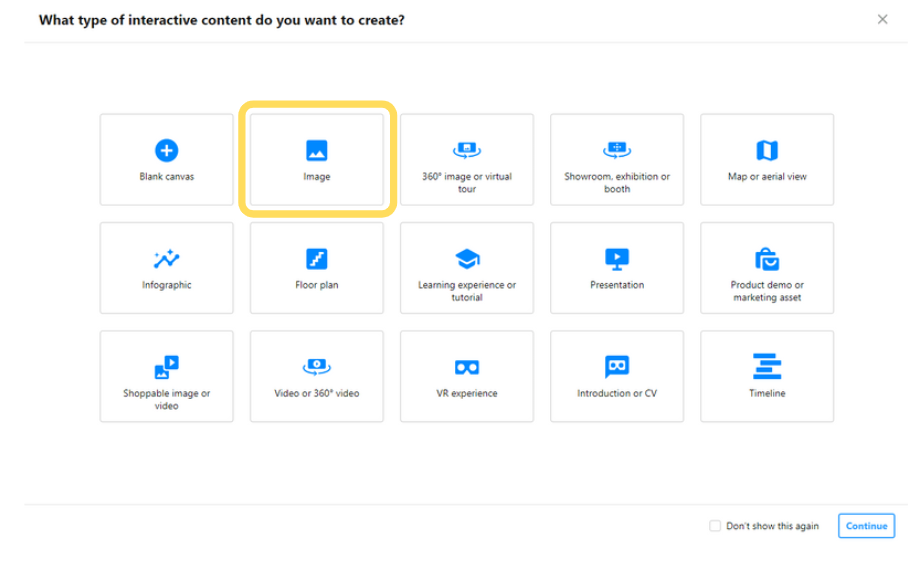
Selecionar o tipo de conteúdo que pretendemos criar. Eu vou selecionar imagem.

Passo 5:
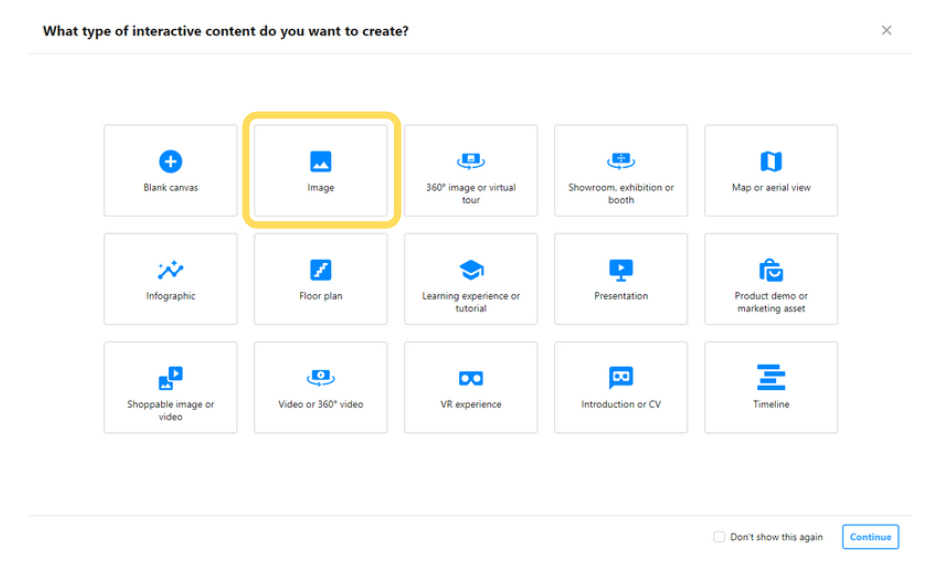
Selecionar o tipo de conteúdo que pretendemos criar. Eu vou selecionar imagem.

Passo 6:
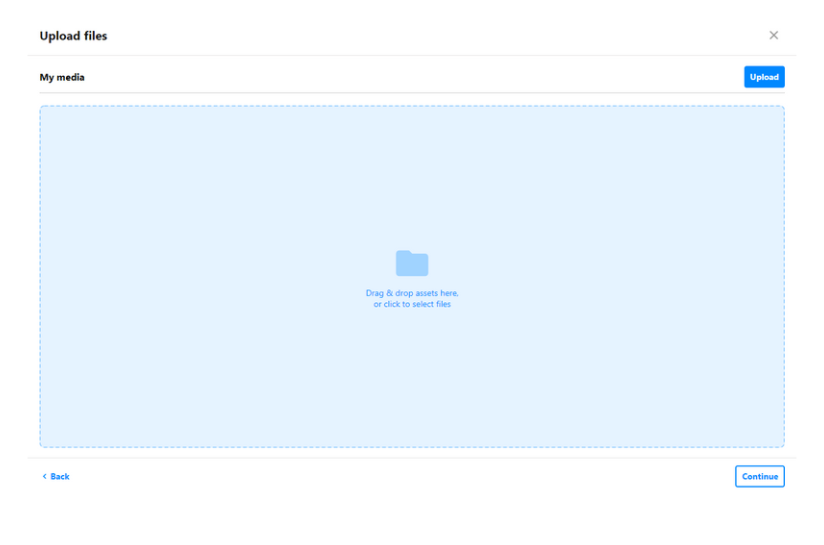
Fazer o updload da imagem que pretendemos trabalhar.

Passo 7:
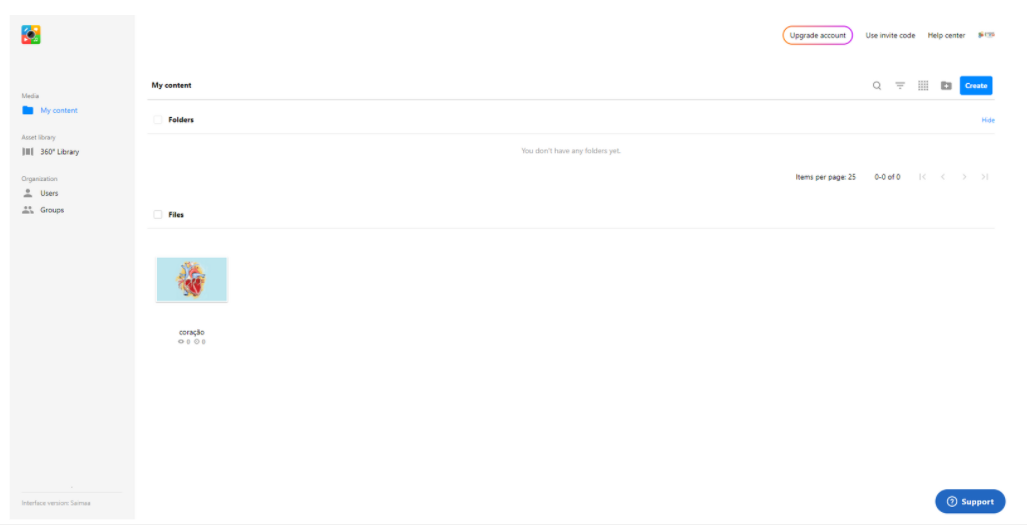
A imagem irá aparecer no nosso separador "files". Clicamos na imagem.

Passo 8:
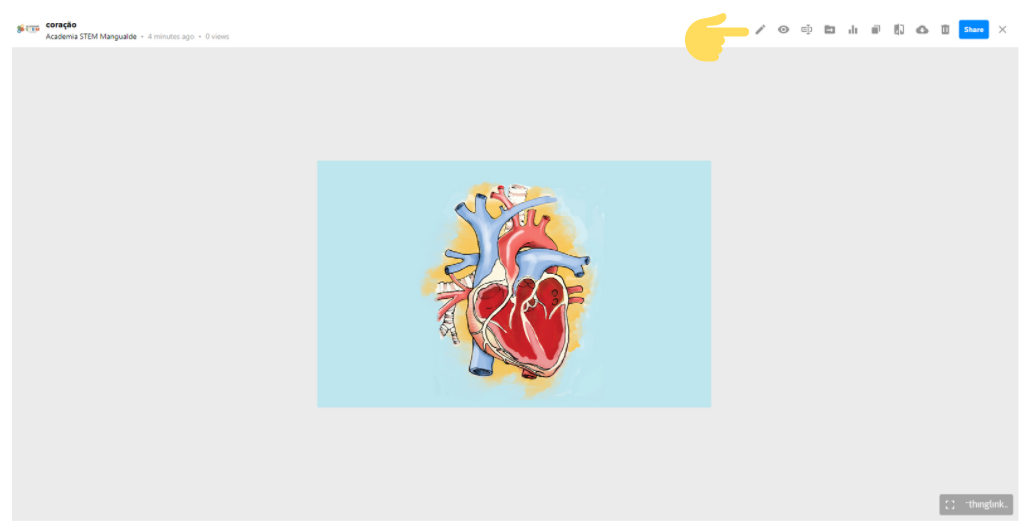
De seguida, clicamos no ícone "Edit".

Passo 9:
Já estaremos prontos para introduzir as etiquetas (ou tags), clicando em "Add tag".

Passo 10:
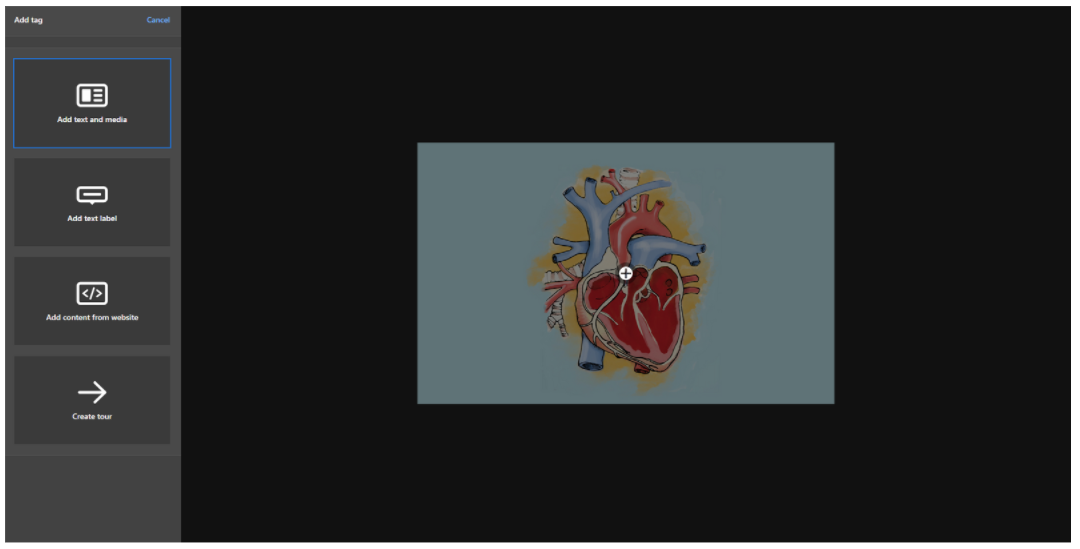
As etiquetas que iremos introduzir poderão conter texto, áudio, vídeo ou uma ligação direta para um website externo.

Passo 11:
Arrastamos a etiqueta para o local onde pretendemos que fique associada e selecionamos o formato do conteúdo a inserir. Vou selecionar texto e no final clicar em "Done".

Passo 12:
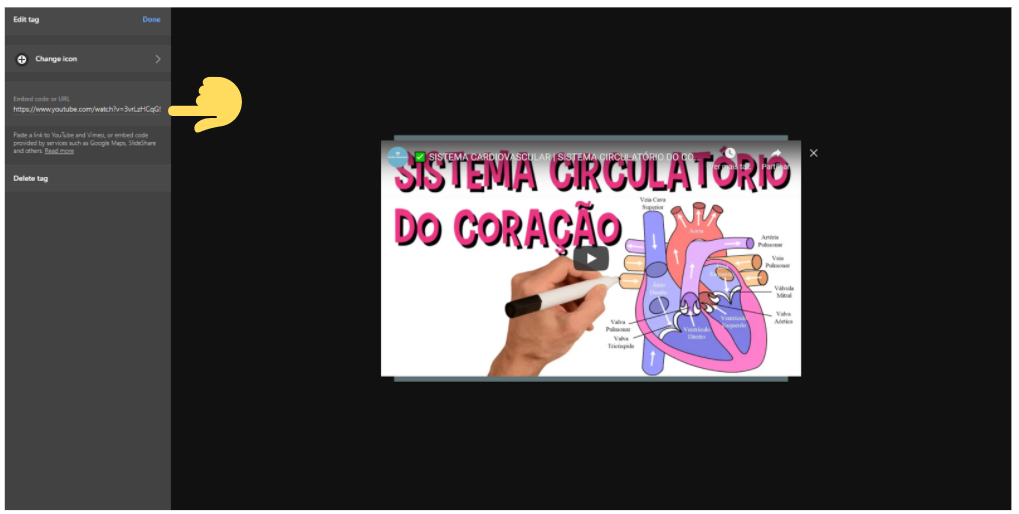
Já introduzimos a nossa primeira etiqueta. Vamos agora associar um vídeo a uma etiqueta, clicando em "Add tag", seguido de "Add content from website".

Passo 13:
Arrastámos a etiqueta para o local da imagem pretendido e de seguida é só copiar o link que pretendemos que fique associado à etiqueta e clicamos em "Done".

Passo 14:
Neste momento associámos 2 etiquetas à nossa imagem. Vamos criar uma 3.ª, desta feita associando texto e imagem. Clicamos em "Add tag" novamente e selecionamos a opção "Add text and media".

Passo 15:
De seguida, podemos introduzir um título, uma descrição e uma imagem à etiqueta criada. Estando a etiqueta no sítio certo, clicamos em "Done", após a inserção de todo o conteúdo a associar.

Passo 16:
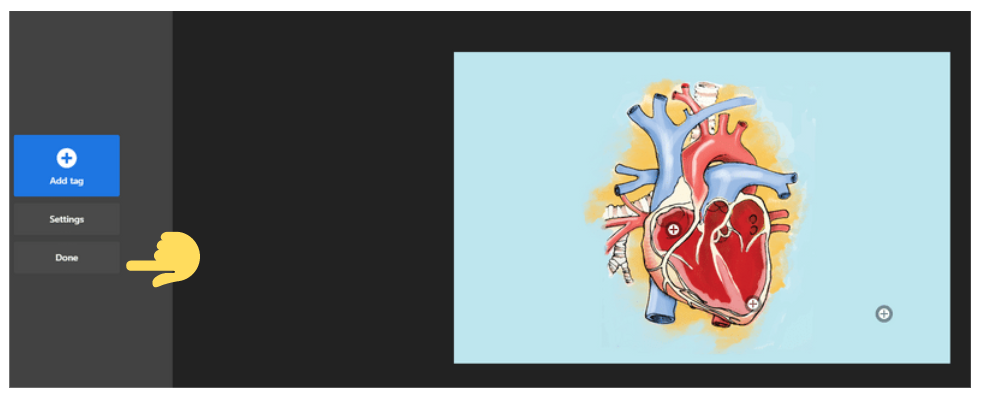
Depois de terminar o nosso primeiro Thinglink, clicamos em Done.

Passo 17:
De seguida, para o partilharmos, clicamos em "Share".

Notas finais:
No nosso menu principal do Thinglink já irá aparecer o Thinglink criado.
Vídeos de suporte: